| �@�@ ���Ǝx���T�C�g |
||
| |
|
�@ |
|
�@���Ƃ��낢���@�b�@�A�t�B���G�C�g�ʼn҂��@�b�@�f�B�X�J�o���[�l�b�g�@�b�@�����ŏo�����@�b�@�u���O |
| |
|
|
| |
���Ƃ��n�߂�ꂽ���� �����ȏ���������}�K�� �z�M�������܂�! �o�^�y�[�W���炨�肢�������܂��B �@�@�@�@�@ ���݃����N��W ���̃T�C�g�ł́A���݃��� �N����W���Ă��܂��B ����]�̕��́@�������� |
|
| |
|
�@�@ �@�@ �@�@�@�@�@ �f�B�X�J�o���[�l�b�g �N��E�w���͕s��I �����N�ҁE�w���̕��͂��������������I http://discoverynet.genin.jp/ �f�B�X�J�o���[�l�b�g �Z�������ł��o���܂��I �o��n�╗���Ȃǂւ̊��U�ł͂���܂���I http://discoverynet.genin.jp/ |
�菇�@�@�����\�t�g����ɓ����
�@�@
�@�@�X�N���v�g���g�������������@�\��C���[�@�\��������t���[�̃t���J���[
�@�@�y�C���g�\�t�g�B�Ή��摜�`����BMP/JPEG/PNG��3��ނŁA�ǂݍ��݉\
�@�@�ȉ摜�`����Susie�v���O�C���Ŋg���ł���B���M��u���V�A�G�A�u���V�̂ق��A
�@�@�h���b�O�����ꏊ���ڂ�������Â������肷��g�w��c�[���h��A���R�Ȋp�x��
�@�@�O���f�[�V��������������g�O���f�[�V�����c�[���h�ȂǁA�������̕`��c�[��
�@�@���p�ӂ���Ă���B�摜�����H����t�B���^�[�̓v���O�C���`���Œ����
�@�@����A�摜�ɗ��̘g��lj�����v���O�C����F��ϊ�����v���O�C������҂�
�@�@�z�[���y�[�W����_�E�����[�h�\���B���C���[�@�\�́A���C���[�P�ʂŕ\���E
�@�@��\������ւ�����ق��A�����̃��C���[����������ۂɃJ���[�`�����l��
�@�@�̉��Z�������Z�������ł���{�i�I�Ȃ��̂ɂȂ��Ă���B
�@�@
�@�@�����t�@�C���⃀�[�r�[���Đ��\�ȉ摜�r���[���[�̓��{��ŁB�uIrfanView�v
�@�@�̃��j���[��_�C�A���O����{�ꉻ�������̂ŁA�uIrfanView�v�Ɗ�{���\�ł̈Ⴂ
�@�@�͂Ȃ��BBMP/GIF/JPEG/PNG/TIFF/ICO��Photo-CD�Ȃǂ̉摜�`���ɑΉ����A
�@�@WAVE/MIDI�̊e�����t�@�C����I�[�f�B�ICD�AMPEG/AVI�Ƃ��������[�r�[�t
�@�@�@�C���̍Đ����\�B�摜�̃g���~���O�A��]�E�g��E�k���Ȃǂ̂ق��A�R���g���X�g
�@�@�▾�邳�Ƃ������F����A����ɐԖڂ̏C���Ȃǂ̉��H�����܂ōs����̂ŁA
�@�@������Ƃ����t�H�g���^�b�`�p�r�ɂ����p�ł���B�܂��A�w�肵���t�H���_���̉摜
�@�@�t�@�C�����T���l�C���\���ł���ق��A�摜���X�y�[�X�L�[�����Ŏ��X��ւ�
�@�@�\�����邱�Ƃ��\�B�����̉摜�t�@�C�����܂Ƃ߂ĕʂ̉摜�`���ɕϊ�������A
�@�@��ʂ�Î~��L���v�`���[����@�\�Ȃǂ������Ă���B
�@�@�܂��́A����2�̃t���[�\�t�g��download���Ă��������I���ɁI
�菇�A�@�y������
�@���y�C���g����
�@�@
�@�@�@Windows�̃y�C���g���N�����܂�
�@�@�@�@
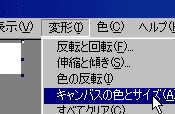
�@�@�A�ό` �� �L�����p�X�̐F�ƃT�C�Y���N���b�N
�@
�@�@

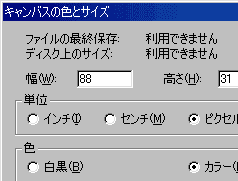
�@�@�B����88�A������31�ɐݒ�
�@ |
�@��ł�88�~31�s�N�Z���ō쐬 �@���܂����A�o�i�[�̑傫���ɂ� �@����ނ���܂��B �@ 31�~31 �@ 88�~31 �@ 100�~40 �@ 200�~40 �@ 468�~60 �@�ȂǁA��������肽���o�i�[�� �@���߂Ă��������I |
�@�@�C�\�� �� �g�� �� �g�嗦�̎w���800%
�@�@�@ �\����800���Ɋg�債���ق����A�`���₷���ł��I
�@�@�D�`���I�������A�t�@�C�� �� ���O��t���ĕۑ��i���FBMP�ŕۑ��j
�@���ʐ^�Ȃǂ�����ēy������
�@�@�@�D���Ȏʐ^��I��APictBear���J���܂��B
�@�@�A�I��͈̓{�^��������
�@�@�@�@
| �@�@ |
�쐬��ʂ̍��[�̂ق��ɂ���I��͈͂����肷��{�^���� �����Ă��������I |
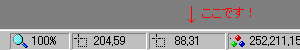
�@�@�B�E���̏������Ȃ���A�T�C�Y���u88,31�v�ɂȂ�悤�Ɏw��
�@�@

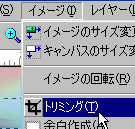
�@�@�C�C���[�W �� �g���~���O���N���b�N���Đ蔲��
�@�@�@ �t�@�C�� �� ���O��t���ĕۑ��i���FBMP�ŕۑ��j����Ώo���オ��I
�@�@
�@�@ |
�܂��A�ۑ�����O����I�A �t�B���^ �� ������� �� ���̘g���N���b�N����A �o�i�[�𗧑̓I�ɉ��H���邱�Ƃ��o���܂��B ��肩���������o�i�[����邱�Ƃ��o���܂���I |
�菇�B�@����������
�@�@�@PictBear���N�����A�y����J���B
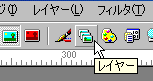
�@�@�@ ���C���[�{�^���������A���C���[��\�����܂��B
�@�@

�@�@�A������{�^���������A�D���ȕ�������͂��܂��B
�@
�@�@

�@�@�C���͂����������ړ�������o���オ��I
�@�@

�@�@
�@�@�����̂Ƃ��A�B�Łu�V�K���C���[�v��I�����Ȃ��ƈړ��ł��܂���I
�菇�C�@�摜��ϊ�����
�@�@BMP�i�r�b�g�}�b�v�j�`���͖����k�摜�ƌĂ�A�t�@�C���T�C�Y���d���̂ŁA
�@�@GIF��JPG�ɕϊ�����K�v������܂��BBMP��GIF�ɂ���ƁA�ꍇ�ɂ���Ă�
�@�@��10����1�ɂ܂Ńt�@�C���T�C�Y�����k���鎖���ł���̂ł��B
�@�@�@JPG�AGIF�`���ɕϊ����邽�߁AIrfanView32 ���{��ł��N������B
�@�@�AJPG�ɂ��邩GIF�ɂ��邩�f���܂��B
�@�@
�@�@�@�@���f�̊
�@�@�@�@�@�F����1000�ȏ��JPG�A1000�ȉ���GIF�B
�@�@�@�@�@�ʐ^��JPG�B�C���X�g��GIF�B
�@�@�@�@���f�̊
�@�@�@�@�@�F����1000�ȏ��JPG�A1000�ȉ���GIF�B
�@�@�@�@�@�ʐ^��JPG�B�C���X�g��GIF�B
�@�@�B���ꂼ��̕ۑ��̎d��
| ��JPG�ŕۑ� �@�E�t�@�C�� �� ���O��t���ĕۑ��� �@�@�N���b�N�B �@�E�ۑ���ʂŐݒ�������܂��B �@�E�`�F�b�N��S�ĊO���A�掿��93%���x�� �@�@�ݒ肵�܂��B �@�E�v���_�E�����j���[����JPG��I���A �@�@�ۑ����܂��B |
��GIF�ŕۑ� �@�E�摜 �� �摜�̏��A�g���Ă� �@�@��F�̐����`�F�b�N����B �@�E�摜 �� ���F�������A�ݒ�� �@�@�J�X�^�����`�F�b�N���܂��B �@�E�J�X�^�����`�F�b�N����قǃ`�F�b�N �@�@�����F���Ɍ��F���܂��B �@�E�t�@�C�� �� ���O��t���ĕۑ������� �@�@�v���_�E�����j���[����GIF��I���A �@�@�ۑ����܂��B |
�@�@����ŁA�o�i�[�̊����ł��I�����̃z�[���y�[�W�ɓ\��t���āA���݃����N
�@�@���Ă�����������X�Ɏg���Ă��炢�܂��傤�I
�f�B�X�J�o���[�l�b�g �Q�C�X�O�O�~�ȏ�̓����� �K�v����܂���I http://discoverynet.genin.jp/ �f�B�X�J�o���[�l�b�g ���S�ҁE���o���Ҋ��}�I �����U�C�X�O�O�~�\!! http://discoverynet.genin.jp/ |
�@�@
